Featured here are projects I have worked on independently and on teams.
I work with editors such as Wix, WordPress, and Elementor. I also code from scratch using HTML, CSS, JavaScript, React, Tailwind.css and other tools.
For designing the sites I use tools such as Figma and Canva. I draw on my experience as an artist when designing my sites.
TANDsoft Nonstop Interception
Built out an extensive website for TANDsoft, a Global provider of innovative HPE NonStop software solutions. Included in the site is Product pages, Contact and Support forms, and a blog for announcements and updates. The design is unique, and responsive on all screen sizes. This site was built with WordPress.org in the Gutenburg editor.
Radical Wellness Collective
Built a website for a Yoga, Tarot and Space Holding small business. The design invokes serenity, and is responsive on all devices. Users can easily find information on services and class schedule. There is a contact form and a link to the booking page. The site adds legitimacy for the business and makes it much easier for clients to understand the offerings available.
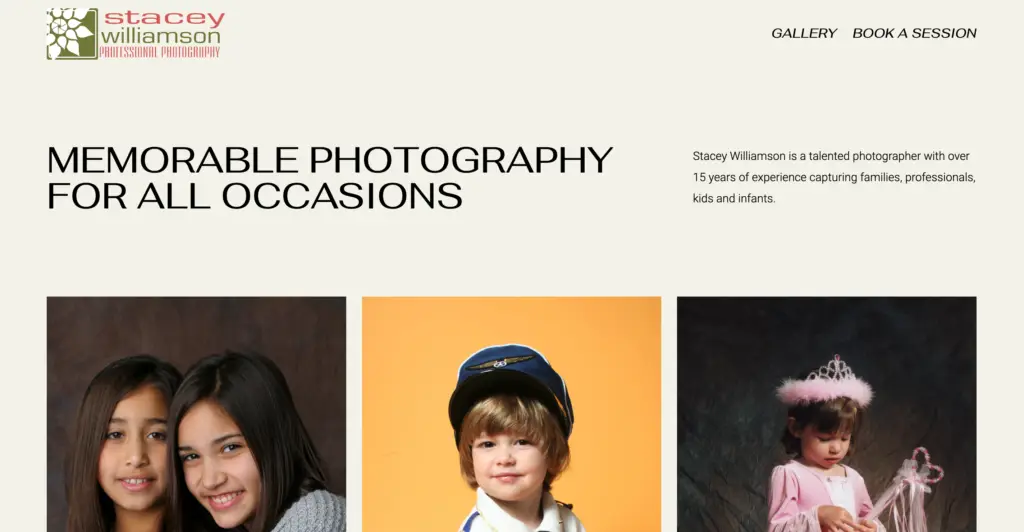
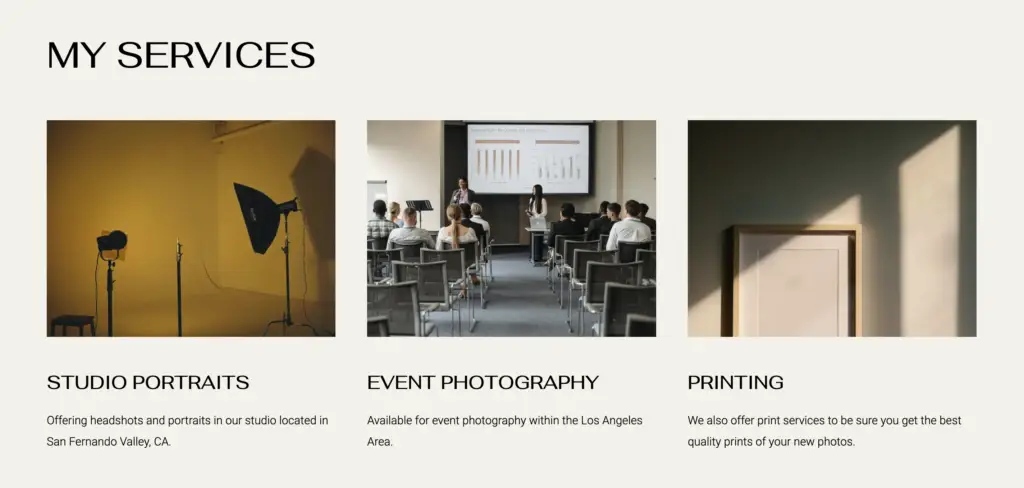
Professional Photography Site
Created a landing page and website portfolio for a photographer. Built and deployed with WordPress. Included a form for service request.
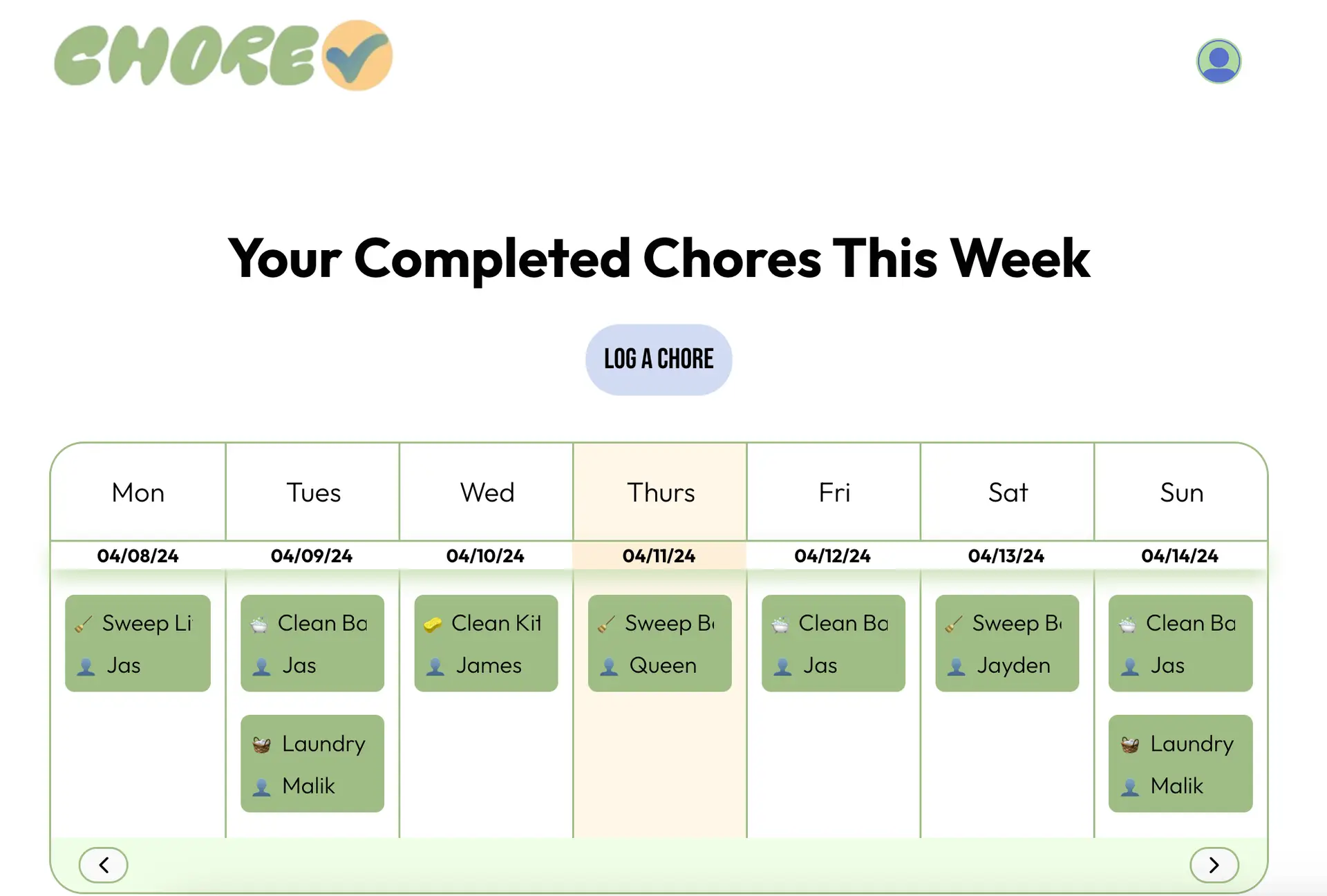
Chore Check
A chore tracker for any household. Chore Check allows users to easily track completed chores in a calendar. Users can create chore tasks and add the members of their household. When a chore is completed they can log which member completed it.
What to Wear
The concept of this app is to provide users with suggested clothing items based on the weather. This project was built using React, Express, Javascript HTML and CSS. I implemented an API to provide the current weather. Then the clothing items are generated. A user can sign in, create new clothing, and like their favorite items. They can also toggle between Fahrenheit and Celsius.
Project CoffeeShop
This project is the landing page for a community center and coffee shop. It was created using HTML and CSS. It features semantic HTML, Flexbox positioning, BEM CSS structure, animation and a custom form.

Around the US
In this project I created a travel blog where a user can update their profile and add cards with destinations. A preview is opened when clicking on the cards. A user can like and delete their cards. This project was built with HTML, CSS, and Javascript.